
Autor: 25.01.2024
CSS - jak pozycjonować elementy na stronie
Z tego artykułu dowiesz się jak działa pozycjonowanie elementów na stronie. To bardzo ważna techniki, którą powinien znać każdy front-end developer. Do zrozumienia artykułu potrzebna Ci będzie podstawowa znajomość CSS.
Normalny przepływ elementów
Pozycjonowanie elementów pozwala nam “wyrwać” element strony z jego normalnego położenia, i umieścić go w pożądany przez nas sposób.
Wyobraź sobie jakąś prostą stronę. Dopóki nie wprowadzisz dla niej konkretnego układu, to używany będzie domyślny, standardowy układ.
Popatrz na kod przykładowej strony:
<h1>Nagłówek h1 </h1>
<p>Standardowy akapit jest elementem blokowym. Podobnie jak ten nagłówek umieszczony powyżej. W treści akapitu mogą się jednak pojawić elementy śródliniowe np. <span> ten oto element span</span> </p>
- h1 jest elementem blokowym
- p jest elementem blokowym
- span jest elementem liniowym
Te elementy układają się w taki sposób:
Nagłówek
Standardowy akapit jest elementem blokowym. Podobnie jak ten nagłówek umieszczony powyżej. W treści akapitu mogą się jednak pojawić elementy śródliniowe np.ten oto element span
To jest właśnie ten normalny przepływ elementów. Będzie on działał, dopóki nie zmienimy go za pomocą własnych stylów CSS.
Pozycjonowanie - jak to działa
Aby nadać elementom strony pożądaną przez nas pozycję, stosujemy tzw. pozycjonowanie. Pozycjonowanie w CSS opiera się na właściwości position, która może przyjmować różne wartości.
Pozycjonowanie statyczne
Domyślnie każdy element na stronie jest pozycjonowany statycznie statycznie. Oznacza to po prostu, że element ma położenie wynikające z normalnego przepływu.
Pozycjonowanie statyczne można wprowadzić w ten sposób:
.box {
position: static;
}
Jeśli dodasz taką deklarację do elementu, to nic się nie zmieni bo jest to domyślne zachowanie elementów strony.
Pozycjonowanie relatywne
Pierwszy wszy typ pozycjonowania, który pozwala realnie zmienić położenie elementu to pozycjonowanie relatywne.
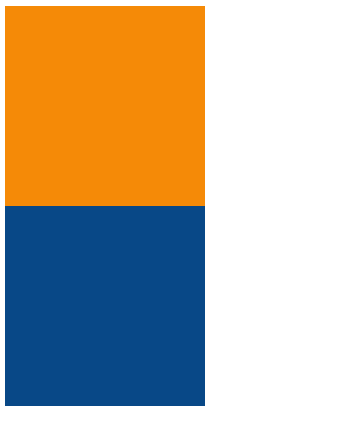
Mamy dwa elementy <div>. Obydwa są elementami blokowymi dlatego umieszczone są jeden nad drugim:

Zauważ, że używany jest normalny przepływ elementów. Chcemy ten niebieski kwadrat przesunąć w inne miejsce i możemy to zrobić za pomocą pozycjonowania relatywnego:
.box2 {
position: relative;
}
Samo dodanie position: relative niczego nie zmieni. Brakuje nam bardzo ważnej rzeczy - musimy określić w którą stronę i jak daleko zostanie przesunięty nasz kwadrat.
W CSS możemy element przesunąć używając następujących właściwości:
| top: 30px | od góry 30px |
| right: 30px | od prawej 30px |
| bottom: 30px | od dołu 30px |
| left: 30px | od lewej 30px |
Możesz używać dowolnych kombinacji z dowolnymi wartościami. Wróćmy teraz do naszego niebieskiego kwadratu:
.box2 {
position: relative;
left: 70px;
top: 50px;
}
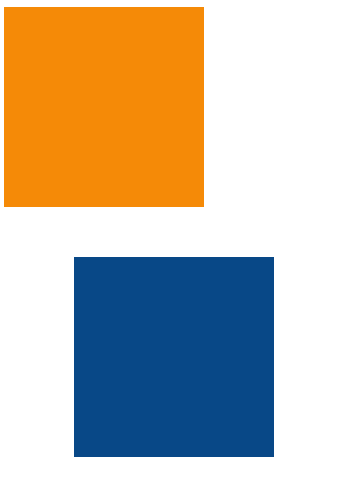
Użycie left: 70px sprawia, że element przesunie się o 70px od lewej (czyli w prawo!). Z kolei użycie 50px sprawia, że element przesunie się o 50px od góry (czyli w dół!). To wszystko jest liczone relatywnie do oryginalnej pozycji elementu. Czyli element przesuwamy o określoną ilość pikseli względem jego oryginalnego położenia!
Tak wygląda rezultat po dodaniu nowych właściwości:

Pozycjonowanie absolutne
W CSS mamy też pozycjonowanie absolutne.
.box2 {
position: absolute;
left: 70px;
top: 50px;
}
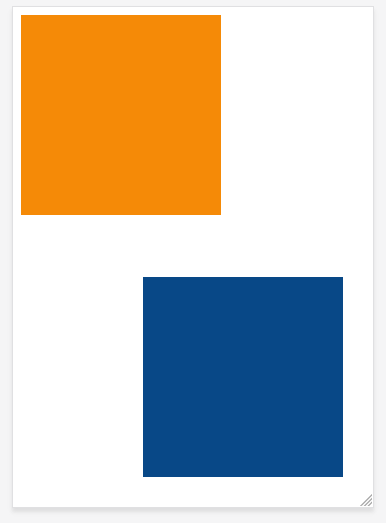
Zauważ, że wartości przesunięcia są takie same jak w poprzednim przykładzie. Ale tutaj mamy nową wartość position: absolute. W praktyce da nam to zupełnie inny rezultat:

- pozycjonowanie absolutne sprawia, że niebieski kwadrat został “wyrwany” z normalnego przepływu elementów.
- jest on teraz umieszczony na osobnej warstwie, która jest zupełnie niezależna od innych elementów strony. Dlatego, tak jak widać na obrazku, zasłania on pozostałą zawartość
Pozycjonowanie absolutne jest przydatne gdy chcemy stworzyć jakieś elementy, które mają być niezależne od pozostałej treści strony np. rozwijane menu czy wyskakujące okna. Tego typu elementy zazwyczaj umieszczone są na swojej własnej warstwie i zasłaniają treść umieszczoną pod nimi.
Wartości przesunięcia definiujemy za pomocą standardowych właściwości: top, right, bottom i left. Jednak w przypadku pozycjonowania absolutnego liczymy przesunięcie względem kontenera, który obejmuje nasz element.
Tym kontenerem domyślnie jest główny element <html>:
.box2 {
position: absolute;
bottom: 30px;
right: 30px;
}
W tym przykładzie wartości przesunięcia liczone są względem elementu czyli w praktyce względem całej strony! Mamy więc kwadrat odsunięty o 30px od dołu i o 30px od prawej krawędzi strony.

Podsumowanie
Każdy developer aplikacji front-end powinien znać podstawowe zasady pozycjonowania. Trzeba wiedzieć na czym polega normalny przepływ elementów, trzeba też znać różnicę pomiędzy pozycjonowaniem statycznym, relatywnym oraz absolutnych. Mamy nadzieję, że ten artykuł pomoże Ci zrozumieć te bardzo ważne koncepcje CSS.


















