
Autor: 15.06.2023
Jak działa flexbox CSS?
Flexbox to nowoczesna i powszechnie stosowana technika tworzenia układu. Pozwala łatwo ułożyć elementy w wierszu lub kolumnie. Co ważne, taki układ może elastycznie dopasowywać się do ilości dostępnego miejsca.
Flexbox - możliwości
Flexbox tworzy jednowymiarowy układ. Oznacza to, że można elementy ułożyć w wierszu albo w kolumnie ale nie w obydwu jednocześnie. Za pomocą tej techniki można rozwiązać wiele typowych problemów:
- stworzyć kolumny o jednakowej wysokości
- stworzyć płynny układ kolumn, który dopasuje się do ilości dostępnego miejsca
- wyśrodkować zawartość elementu w pionie
- i wiele, wiele więcej
Flexbox na chwilę obecną jest poprawnie obsługiwany przez praktycznie wszystkie popularne przeglądarki. To technika, którą śmiało możesz stosować do tworzenia układu elementów strony.
Przykład
Od razu zabierzemy się do tworzenia układu opartego na flexbox.
Kod HTML wygląda tak:
<section>
<article>
Zawartość artykułu
</article>
<article>
Zawartość artykułu
</article>
<article>
Zawartość artykułu
</article>
</section>
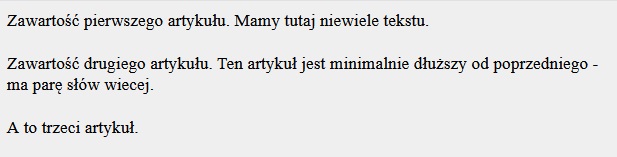
Mamy sekcję, która obejmuje trzy artykuły. Używany jest normalny przepływ czyli artykuły wyświetlają się jeden nad drugim (są elementami blokowymi).

Naszym zadaniem jest zamiana tego układu, tak aby artykuły były umieszczone obok siebie w jednym wierszu.
Musimy do kontenera dodać taką właściwość:
section {
display: flex;
}
Kontenerem dla artykułów jest sekcja i to właśnie do niej dodaliśmy display: flex.
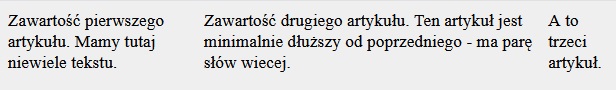
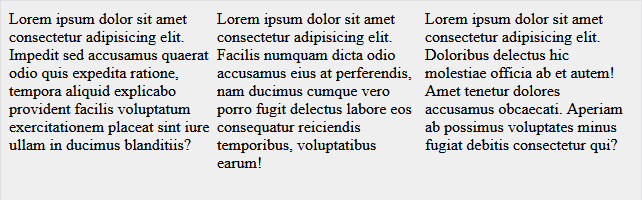
A oto efekt:

Teraz wszystkie artykuły umieszczone są obok siebie w jednym wierszu. Zauważ, że mają one identyczną wysokość niezależnie od tego jak dużo zawartości jest w danym artykule. Możemy powiedzieć, że te nasze artykuły stały się “elastycznymi pudełkami”.
Kolumny i wiersze
Flexbox ma dwa możliwe układy: wiersz (row) oraz kolumna (column). Domyślnym układem jest wiersz i dlatego artykuły z naszego przykładu ułożone zostały obok siebie. Aby zmienić układ wystarczy do kontenera flex dodać odpowiednią właściwość:
flex-direction: column;
Zawartość zostanie ułożona w jednej pionowej kolumnie.
flex-direction: row;
Zawartość zostanie ułożona w wierszu. Jest to wartość domyślna.
Jeśli więc chcemy zmienić układ naszych artykułów z wiersza na kolumnę to możemy zrobić tak:
section {
display: flex;
flex-direction: column;
}
Uzyskamy artykuły ułożone jeden nad drugim.
W praktyce można dzięki temu dowolnie układać elementy. Mamy taki prosty zestaw odnośników:
<div class="links">
<a href="index.html">Start</a>
<a href="categories.html">Kategorie</a>
<a href="new.html">Nowości</a>
</div>
Odnośniki to elementy liniowe a więc będą umieszczone obok siebie. Jeśli chcesz je rozmieścić w pionie to wystarczy do kontenera, czyli do elementu z klasą .links, dodać odpowiednie właściwości:
.links {
display: flex;
flex-direction: column;
}
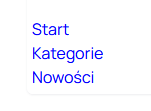
Odnośniki w przeglądarce ułożą się tak jak chcemy:

Flexbox - przydatne techniki
Zawijanie
Zawijanie może się przydać jeśli chcesz stworzyć “płynny” układ elementów. Czyli taki, który dostosuje się do ilości dostępnego miejsca.
Mamy artykuły z szerokością ustawioną “na sztywno”. Każdy z nich ma dokładnie 300px szerokości. Artykuły są umieszczone w kontenerze flexbox.

Zauważ, że artykuły są “ściskane” przez flexbox. Ustawienie ich szerokości na 300px nic tu nie da, bo flexbox i tak je ściśnie. W takiej sytuacji lepiej by było zawijać artykuły do kolejnych wierszy.
Dodajmy właściwość do kontenera, który te artykuły otacza:
section {
display: flex;
flex-wrap: wrap;
}
Właściwość flex-wrap ma wartość wrap. Dzięki niej sprawimy, że nasze artykuły nie będą ściskane i zamiast tego będą się ładnie zawijały do kolejnych wierszy.

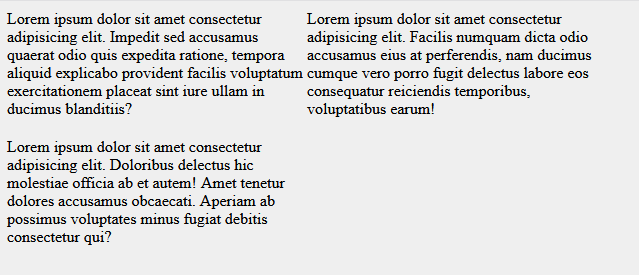
Takie zawijanie jest uzależnione od dostępnego miejsca:
- przy dużej szerokości wszystkie artykuły w jednym wierszu
- przy średniej szerokości niektóre artykuły przeskoczą do kolejnego wiersza
- przy małej szerokości każdy artykuł znajdzie się w osobnym wierszu
W ten sposób łatwo można stworzyć płynny układ, który dostosuje się zawsze do ilości dostępnego miejsca.
Wyrównanie elementów
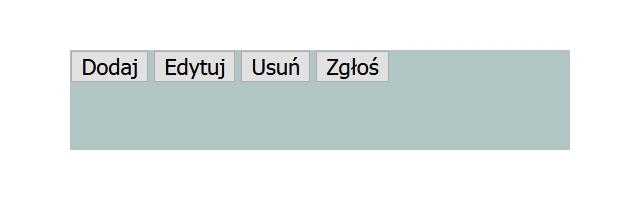
Flexbox pozwala łatwo wyrównywać elementy. Popatrz na przykład:

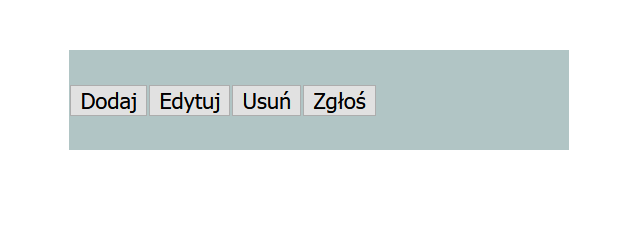
Mamy pasek z przyciskami. Przyciski umieszczone są zgodnie z normalnym przepływem elementów. Chcemy aby były one wyśrodkowane w pionie względem paska. Dodatkowo mają być równomiernie rozmieszczone w poziomie - tak aby pomiędzy przyciskami były jednakowe odstępy.
Rozpoczniemy od dodania display: flex do paska bo to on jest kontenerem dla przycisków.
.actions {
display: flex;
}

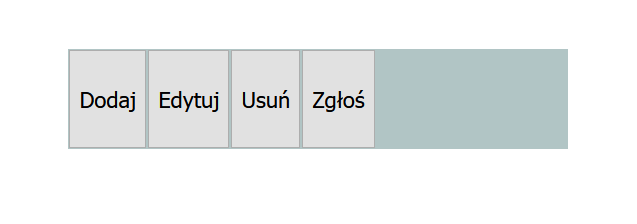
Zauważ, że przyciski zostały rozciągnięte w pionie. Tak właśnie działa flexbox - tworzy takie jakby kolumny o jednakowej wysokości. Tak samo zresztą zachowywały się nasze artykuły z wcześniejszych przykładów.
Teraz trzeba wyśrodkować przyciski w pionie:
.actions {
display: flex;
align-items: center;
}
Właściwość align-items: center środkuje nasze przyciski. Co ciekawe, gdyby nasz kontener flex był kolumną a nie wierszem to przyciski zostały by wyśrodkowane w poziomie! Tak właśnie działa flexbox - nie rozróżnia pionu i poziomu. Ma tylko główną i dodatkową oś, które mogą się zamieniać miejscami jeśli zmieniamy układ z wierszy na kolumny i odwrotnie.

Zaczyna to już wyglądać nieźle. Za chwilę jeszcze rozłożymy te przyciski w poziomie.
Dodajmy do kontenera kolejną właściwość:
.actions {
display: flex;
align-items: center;
justify-content: space-around;
}
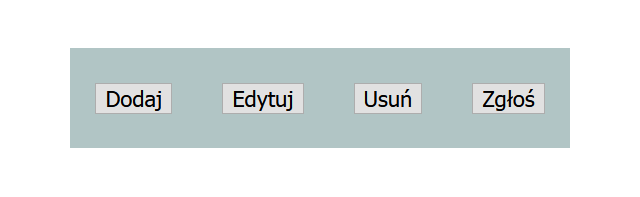
Właściwość justify-content: space-around pozwoli nam osiągnąć pożądany efekt. Przyciski zostaną równomiernie rozłożone. Co ważne odstępy pojawią się z każdej strony:
- pomiędzy przyciskami
- po lewej i po prawej stronie skrajnych przycisków
Mechanizm flex oblicza wszystko automatycznie. Bierze on pod uwagę szerokość paska oraz szerokość przycisków i tak je rozkłada aby z każdej strony pojawiły się jednakowe odstępy.
W przeglądarce mamy taki efekt:

Podsumowanie
Flexbox to niezwykle przydatna technika o bardzo szerokich możliwościach. To jedna z ważniejszych technik współczesnego CSS.
Jeśli dobrze poznać CSS i zdobyć umiejętności potrzebne do pracy na stanowisku Junior Web Developer, to zacznij naukę ze Ścieżką Kariery. Nauka kończy się egzaminem, który uprawnia cię do posługiwania się Certyfikatem Specjalisty.

















