
Autor: 20.07.2023
JavaScript - praktyczny tutorial dla początkujących
JavaScript to dobry wybór dla początkujących programistów. Ten język ma zastosowania m.in w tworzeniu stron internetowych, aplikacji webowych oraz aplikacji mobilnych. Jest stosunkowo łatwy do opanowania, jest bardzo wszechstronny i oferuje szerokie możliwości zatrudnienia. Naprawdę warto go poważnie rozważyć jeśli myślisz o nauce programowania.
W tym artykule pokażemy ci. jak łatwo możesz napisać swój pierwszy program w języku JavaScript.
JavaScript Front-end Developer
Opanuj najważniejszy język współczesnej sieci Web. Zdobądź umiejętności niezbędne aby zostać front-end developerem. Ta ścieżka kariery sprawi, że staniesz się pełnoprawnym kandydatem na JavaScript developera. Ścieżka zawiera dziesiątki zadań oraz ćwiczeń, dzięki którym zdobędziesz przydatne na rynku pracy umiejętności. Dowiedz się więcej
Jak uruchomić kod JavaScript
Kod JavaScript jest wykonywany przez tzw. interpreter. To specjalny program, który analizuje kod programu i go uruchamia. Dzięki temu program może dla nas się wykonać i zwrócić wynik działania. Tradycyjnie, takim interpreterem są przeglądarki internetowe. które mają możliwość uruchamiania kodu JavaScript. Przygotuj więc swoją ulubioną przeglądarkę: Chrome, Edge, Firefox itp.
Pierwszy kod JavaScript
Do pisania kodu z tego artykułu potrzebny będzie jakiś edytor. Jest dużo darmowych narzędzi - np. bardzo popularny Visual Studio Code. To dobry wybór dla początkujących programistów.
Krok 1 - Tworzenie pliku HTML
Najpierw stwórz plik o rozszerzeniu html, w wybranym przez ciebie katalogu. Otwórz ten plik w edytorze. Plik może się nazywać dowolnie - najlepiej nazwij go index.html. Wprowadź poniższy kod do pliku:
<!DOCTYPE html>
<html>
<head>
<title>Mój pierwszy skrypt JavaScript</title>
</head>
<body>
<h1>Witaj!</h1>
<script src="script.js"></script>
</body>
</html>
To kod prostej strony internetowej. Na dole znajduje się element <script src="script.js"></script>. Jest to odwołanie do kodu z pliku JavaScript, który za chwilę utworzymy.
Krok 2 - stwórzmy plik JavaScript
Teraz stwórzmy nowy plik JavaScript o nazwie "script.js". Umieść go w tym samym katalogu co plik HTML. Otwórz plik "script.js" w wybranym edytorze. Teraz będziemy pisać nasz pierwszy kod JavaScript. Wprowadź do pliku następujący kod:
console.log("Witaj!");
Ta linia kodu wyświetli krótkie powitanie w tzw. konsoli przeglądarki.
Krok 3 - uruchamiamy nasz kod
Czas na efekty naszej pracy! Do pliku HTML podpięty jest plik z kodem JavaScript - pamiętasz tą linijkę: <script src="script.js"></script>? Super!
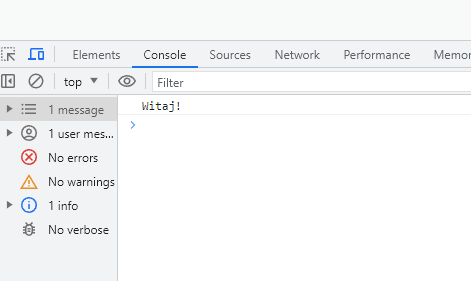
Otwórz plik HTML w przeglądarce internetowej, klikając dwukrotnie na plik lub używając przeglądarki do otwarcia pliku. Teraz musisz otworzyć konsolę przeglądarki. W większości przeglądarek robi się to za pomocą klawisza F12. Upewnij się, że wybrano zakładkę “Konsola” (lub “Console”). Jeśli wszystko zadziałało prawidłowo, to w konsoli powinno się pojawić powitanie, które zdefiniowaliśmy w pliku scripts.js. W naszej konsoli powitanie wygląda tak:

Faktycznie, mamy tekst Witaj! wyświetlony za pomocą polecenia console.log().

Opanuj najważniejszy język współczesnej sieci Web. Zdobądź umiejętności niezbędne aby zostać front-end developerem.
Dowiedz się więcejPodsumowanie
Przykład, który pokazaliśmy w artykule, to absolutne podstawy JavaScript. Od tego momentu właściwa nauka dopiero się zaczyna. Wyświetlenie powitania w konsoli, to pierwszy i jednocześnie bardzo ważny krok.
Jeśli chcesz nauczyć się programowania od zera i zdobyć umiejętności niezbędne do pracy jako Junior JavaScript Developer: sprawdź Ścieżkę Kariery JavaScript Developer. Znajdziesz w niej kursy, zadania, przykłady kodu i praktyczne projekty, dzięki którym zdobędziesz niezbędne umiejętności programistyczne. Ścieżka kończy się egzaminem, który uprawnia cię do posługiwania się Certyfikatem Specjalisty.

















