
Autor: 02.08.2023
Najważniejsze elementy strony HTML
Dowiedz się, jakie są najważniejsze elementy budujące strony internetowe.
Sekcja HEAD oraz BODY
Każdą stroną można podzielić na dwie główne części:
- informacje dla przeglądarki albo dla wyszukiwarek
- treść strony
Każda z nich otoczona jest odpowiednio znacznikiem: <head> oraz <body>. Z kolei obydwie te sekcje otoczone są wspólnie znacznikiem <html>.
<!DOCTYPE html>
<html>
<head>
Sekcja HEAD
</head>
<body>
Sekcja BODY
</body>
</html>
Web Developer
Ta ścieżka kariery da Ci możliwość rozpoczęcia swojej przygody z tworzeniem stron internetowych. Wszystkiego nauczysz się przy pomocy interaktywnych kursów wypełnionych rozmaitymi ćwiczeniami, praktycznymi zadaniami oraz zwięzłej, łatwej do przyswojenia teorii. Opanujesz HTML, CSS a na koniec zbudujesz projekt, który możesz wykorzystać do zaprezentowania swoich umiejętności. Dowiedz się więcej
Tytuł strony
Każda strona potrzebuje tytułu. Taki tytuł umieszczamy w części <head> a jego treść objęta jest znacznikiem <title>.
<head>
<title>Moja pierwsza strona</title>
</head>
Tytuł jest widoczny w pasku adresowym przeglądarki a także na liście wyników wyszukiwania.


Deklaracja kodowania znaków
W sekcji HEAD, często można zauważyć taką oto deklarację:
<meta charset="UTF-8">
To znacznik meta z atrybutem charset. Pełni on bardzo ważną rolę. Za jego pomocą określamy tzw. kodowanie znaków. Dzięki temu różne znaki np. polskie litery na naszej stronie wyświetlają się prawidłowo.
To jest przykład elementu przeznaczonego dla przeglądarki i dlatego umieszczamy go zawsze w części <head>. Zauważ także, że nie posiada on elementu zamykającego.
Tekst - główna treść strony
Akapity oraz nagłówki
Akapity umożliwiają podzielenie tekstu na mniejsze fragmenty, które łatwiej nam jest objąć wzrokiem. Dłuższy tekst niemal zawsze będzie podzielony na akapity. W HTML taki akapit tworzymy bardzo prosto:
<p>To jest treść akapitu</p>
Jak widzisz jest to tekst otoczony znacznikiem <p>.
Oczywiście w praktyce taki akapit będzie zawierał trochę więcej tekstu. Zazwyczaj będzie to od kilku do kilkunastu zdań.

Same akapity nie wystarczą. Będziemy także potrzebowali nagłówków. Za ich pomocą dodamy tytuły albo podzielimy artykuł na krótsze sekcje.
Nagłówki możesz stworzyć bardzo prosto:
<h1>Treść nagłówka</h1>
Nagłówek zazwyczaj będzie zawierał kilka słów.
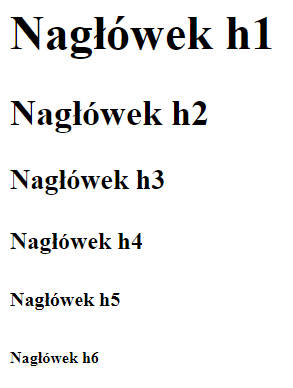
Masz do dyspozycji aż 6 różnych rozmiarów (poziomów) nagłówków.
- <h1>Nagłówek 1</h1>
- <h2>Nagłówek 2</h2>
- <h3>Nagłówek 3</h3>
- <h4>Nagłówek 4</h4>
- <h5>Nagłówek 5</h5>
- <h6>Nagłówek 6</h6>
<h1> to rozmiar największy a <h6> to najmniejszy

Jak wyróżnić fragment tekstu
Tekst to nie tylko nagłówki i akapity. Może się na przykład zdarzyć, że jakiś fragment tekstu trzeba wyróżnić.
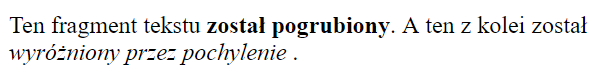
<strong>Tekst pogrubiony</strong>
<em>Tekst wyróżniony </em>
Tak to wygląda w praktyce:

Takie znaczniki często stosujemy wewnątrz akapitów, po to, aby wyróżnić istotne fragmenty.
Cytat
Czasem jakiś tekst chcemy oznaczyć jako cytat. Być może jest to czyjaś wypowiedź albo cytat z jakiejś publikacji. Możesz to zrobić za pomocą właściwego znacznika.
<blockquote>
"Świetny kurs na temat HTML"
</blockquote>
Popatrz jak to może wyglądać:

Zauważ, że cytat został wcięty wizualnie w stosunku do zwykłych akapitów. To jest w pewnym stopniu uzależnione od przeglądarki - każda z nich może trochę odmiennie wyświetlać taki cytat.
Web Developer
Ta ścieżka kariery da Ci możliwość rozpoczęcia swojej przygody z tworzeniem stron internetowych. Wszystkiego nauczysz się przy pomocy interaktywnych kursów wypełnionych rozmaitymi ćwiczeniami, praktycznymi zadaniami oraz zwięzłej, łatwej do przyswojenia teorii. Opanujesz HTML, CSS a na koniec zbudujesz projekt, który możesz wykorzystać do zaprezentowania swoich umiejętności. Dowiedz się więcej
Kolejne przydatne znaczniki
Pozioma linia
Pozioma linia to element, który pozwala wizualnie odseparować różne części strony. Znacznik jest prosty i nie posiada elementu zamykającego.
<hr>
Na stronie linia może wyglądać tak:

Listy
Mamy dwa podstawowe rodzaje list:
a) nieuporządkowana albo inaczej punktowana.

b) uporządkowana albo inaczej numerowana.

Obydwa rodzaje list tworzymy według podobnego schematu:
a) nieuporządkowana
<ul>
<li>masło</li>
<li>masło</li>
<li>masło</li>
</ul>
b) uporządkowana
<ol>
<li>idź prosto</li>
<li>na skrzyżowaniu skręć w prawo</li>
<li>na następnym skręć w lewo</li>
</ol>
Odnośniki
Chcemy na stronie dodać odnośnik do zewnętrznej witryny np. do Google. Jak to można zrobić?
<a href="http://google.pl">Google</a>
Ten kod pozwoli nam wstawić odnośnik, który będzie w przeglądarce wyglądał tak:

Po kliknięciu na odnośniku zostaniemy przeniesieni do strony głównej Google.
Przyjrzyjmy się bliżej elementom tworzącym prawidłowy odnośnik.
<a href="http://google.pl">Google</a>
- Jeśli tekst chcesz zamienić na odnośnik to po prostu otaczasz go znacznikiem <a>.
- Zawsze musisz dodać atrybut ‘href’ do otwierającego elementu <a>.
- Do atrybutu musisz dodać znak równości a potem w cudzysłowie wartość. Ta wartość to będzie adres strony albo dokumentu, na który przejdziemy po kliknięciu w odnośnik.
Mamy dwa rodzaje odnośników:
<a href="http://google.pl">Google</a>
Absolutny - prowadzi zazwyczaj do zewnętrznej strony i zawiera pełny adres. W naszym przykładzie jest to tzw. protokół http oraz domena google.pl.
<a href="kontakt.html">Strona Kontakt</a>
Relatywny - prowadzi zazwyczaj do podstrony albo pliku na tym samym serwerze, na którym znajduje się nasz dokument HTML. W tym wypadku podajemy tylko ścieżkę do docelowego pliku bez domeny oraz protokołu.
Obrazy
Co zawiera kod obrazka:
<img src="zachod.jpg">
- img to znacznik obrazka. Nie posiada elementu zamykającego.
- src to atrybut, który określa ścieżkę do pliku z obrazkiem. Pamiętasz, że bardzo podobnych ścieżek używaliśmy w odnośnikach?
Taki prosty kod pozwoli Ci łatwo dodać obrazek.

Podsumowanie
Mamy nadzieję, że dzięki temu artykułowi będziesz w stanie prawidłowo użyć kluczowych elementów HTML. To dopiero sam początek, bo znaczników HTML jest dużo więcej - skupiliśmy się na tych najważniejszych.
Jeśli dobrze poznać HTML i zdobyć umiejętności potrzebne do pracy na stanowisku Junior Web Developer, to zacznij naukę ze Ścieżką Kariery. Nauka kończy się egzaminem, który uprawnia cię do posługiwania się Certyfikatem Specjalisty.


















